Frontend/HTML & CSS
[ HTML] font effect & color (글씨 효과, 글씨 색상/배경 색 변경)
JOKUN
2022. 8. 18. 21:45


font effect 글씨 효과 주기
<b> 글씨 굵게
<b> 텍스트 </b><i> 글씨 기울이기
<i> 텍스트 </i>
적용 화면🪄
<!DOCTYPEhtml>
<htmllang="en">
<head>
<metacharset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>폰트 테스트</h2>
<p><b>Javascript</b>, Java, HTML, CSS</p>
<p><i>Vue</i>, React, Svelte, <br>
JPA</p>
</body>
</html>
font color 글씨 색깔 설정
<mark> 글씨 배경 색상 설정
<mark> 텍스트 </mark>여기서 mark 색상을 따로 적용하지 않으면 노란색으로 나온다.
예)
mark 색상을 변경하려면 background로 설정! 여기서 color를 지정하면 텍스트 컬러도 따로 설정 가능함.
<mark style="background: aqua; color:goldenrod"> 텍스트 </mark>
글씨 색상 변경
<spanstyle="color: 컬러값"> 텍스트 </span>
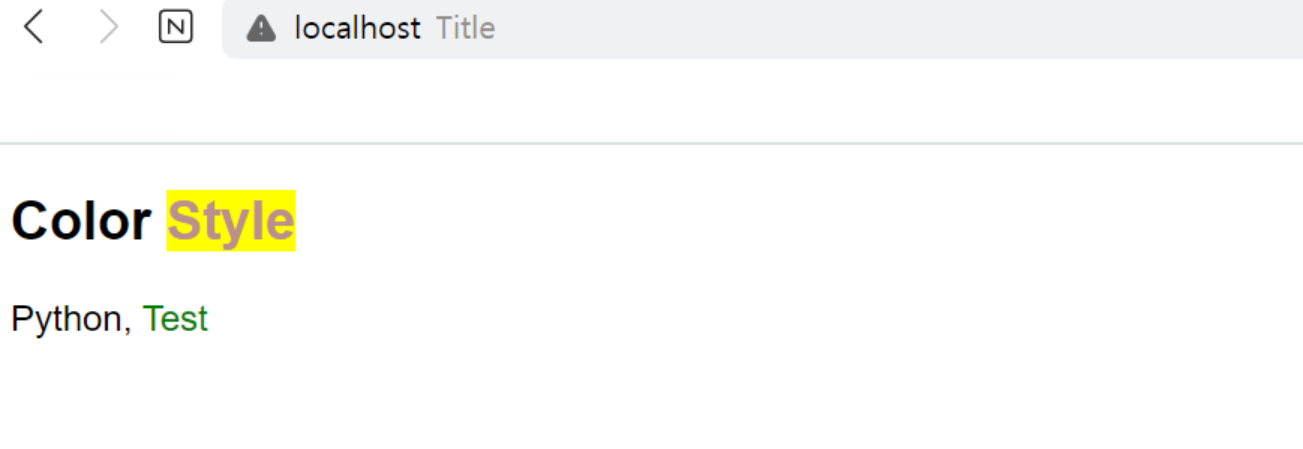
적용 화면🪄
<!DOCTYPEhtml>
<htmllang="en">
<head>
<metacharset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>Color <mark style="background: aqua; color:goldenrod">Style</mark></h2>
<p>Python, <spanstyle="color: green">Test </span></p>
</body>
</html>