Frontend/JavaScript
[JavaScript] 05. 반복과 조건분기
JOKUN
2022. 5. 18. 15:38

교재 : 비전공자를 위한 프로그래밍 입문 - 05. 반복과 조건분기
# 반복문과 조건문 조합
· 조건문 정의
if (조건식1) {
조건식1을 만족하면 실행하는 코드
} esle if (조건식2) {
조건식1이 충족되지 않으면 조건식2가 충족되면 실행하는 코드
} else if (조건식3) {
...
} else {
지금까지 모든 조건식이 충족되지 않을 때 실행하는 코드
}- else-if 및 else문은 선택사항.
- 여러개의 조건문을 충족해도 우선으로 쓰인 조건 코드만 실핸한다.
· 반복문 for문 정의
for (카운터변수 준비; 반복 조건식; 카운터변수 업데이트) {
반복하는 처리
}- 카운터 변수 준비
- 반복 조건식 확인
- 반복하는 처리
- 카운터 변수 업데이트
- 위 처리들을 '반복 조건식'을 만족할 때까지 반복함
[예제]
function setup() {
createCanvas(500, 100);
background(102, 103, 171);
noLoop();
}
function draw() {
for (let x = 100; x <= 400; x += 100) { // 반복돼서 실행될동안
if (x == 100 || x == 300) { //만약 이 조건이 해당되면
fill(237, 194, 69); // 노란색으로 칠하고
} else { // 해당 안되면
fill(255); //흰색으로 칠해라
}
circle(x, height / 2, 50); // if문 외부에 있음. 원 좌표와 크기는 for문의 영향
}
}▽ 실행화면 ▽

나머지 값을 이용해서 작성도 가능함. (나중에 변경/확장을 고려했을 때 용이)
function setup() {
createCanvas(600, 100);
background(102, 103, 171);
noLoop();
}
function draw() {
for (let x = 100; x <= 500; x += 100) {
if (x % 200 == 100) { // 200으로 나눈 나머지 100
fill(255, 128, 0);
} else {
fill(255);
}
circle(x, height / 2, 50);
}
}▽ 실행화면 ▽

# break문 (반복 중 빠져나가기)
for문이나 while문 등에서 반복하던 중에 빠져나가고 싶을 때 break를 걸 수 있다.
반드시 조건분기와 세트로 사용한다.
for (...) {
if(조건식) {
break; // *이 부분으로 이동함
}
}
* // 여기로 이동함for (...; ...; ...) {
for (...; ...; ...) {
if (조건식) {
break; // *으로 처리가 이동함
}
}
// * 여기로 이동하여 실행 (아직 외부 for문 안에 있음)
}
[예제]
function setup() {
createCanvas(500, 500);
background(102, 103, 171);
noLoop();
}
function draw() {
for (let y = 100; y <= 400; y += 100) {
for (let x = 100; x <= 400; x += 100) {
if (x == 300 && y == 200) {
fill(236, 146, 128); // 벗어나기 전에 색채워서 찍힌 좌표값 이후 부터는 색채워짐
break;
}
circle(x, y, 50);
console.log('x : '+ x, 'y : '+ y)
}
} // * break 여기로 이동하여 circle이 그려지지 않음. 그러고 다시 첫번째 for문 y가 300이 될때 다시 원을 그림
}▽ 실행화면 ▽

break;의 위치 따라서 실행되는 것이 달라짐을 확인하기.
function setup() {
createCanvas(500, 500);
background(102, 103, 171);
noLoop();
}
function draw() {
for (let y = 100; y <= 400; y += 100) {
for (let x = 100; x <= 400; x += 100) {
if (x == 300 && y == 200) {
break; //<-여기서 브레이크
//fill(236, 146, 128);
// break;
}
circle(x, y, 50);
console.log('x : '+ x, 'y : '+ y)
}
} // * break 여기로 이동하여 circle이 그려지지 않음. 그러고 다시 첫번째 for문 y가 300이 될때 다시 원을 그림
}▽ 실행화면 ▽

# continue문 (다음 반복으로 건너뛰기)
break는 반복 처리에서 아예 빠져버리는 것이고, continue문은 건너뛰어서 다음 카운터 변수 업데이트로 진행한다.
for (...; ...; 카운터변수 업데이트*) {
~ 처리문 A ~
if (조건식) {
continue; // 처리문 B를 건너뛰고 *로 처리가 넘어감
}
~ 처리문 B ~
}
[예제]
function setup() {
createCanvas(500, 100);
background(102, 103, 171);
noLoop();
}
function draw() {
for (let x = 100; x <= 400; x += 100) {
square(x - 25, height / 2 - 25, 50); //처리문 A
if (x == 300) { // x좌표값이 300일때
continue; // *
}
circle(x, height / 2, 50); //* 처리문 B를 건너뛴다(원 생략)
}
}▽ 실행화면 ▽

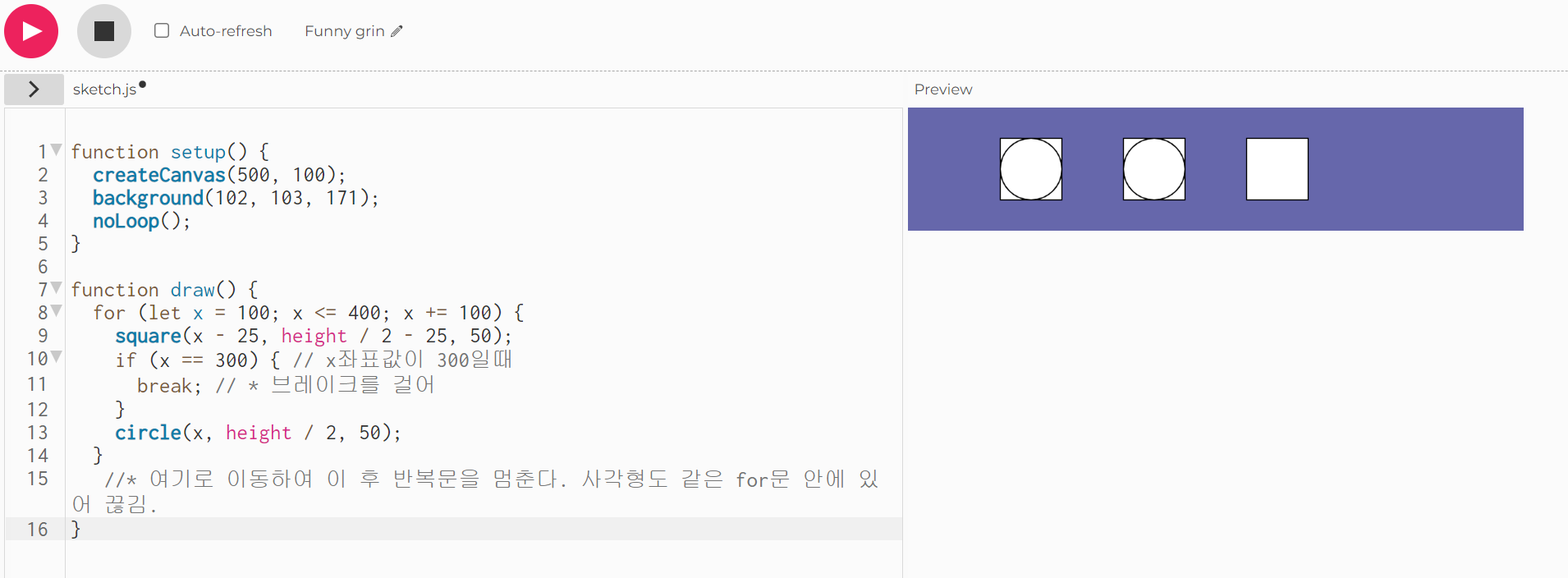
위 예제 continue를 break로 바꿔보기.
function setup() {
createCanvas(500, 100);
background(102, 103, 171);
noLoop();
}
function draw() {
for (let x = 100; x <= 400; x += 100) {
square(x - 25, height / 2 - 25, 50);
if (x == 300) { // x좌표값이 300일때
break; // * 브레이크를 걸어
}
circle(x, height / 2, 50);
}
//* 여기로 이동하여 이 후 반복문을 멈춘다. 사각형도 같은 for문 안에 있어 끊김.
}▽ 실행화면 ▽