
패키지
Node.js에서 사용하는 프로그램의 단위
패키지 생성 방법
vscode에서 터미널(command + J) 열어서
명령어 npm init입력
npm init
packagege name
vversion (배포할때 의미있음)
description(패키지 간단한 설명)
entry point (메인으로실행될 js파일)
test command
git repository
keyword
author
license
.
.
필요한 정보들 기입 (넘어갈땐 enter 눌러서 진행)
node를 이용해서 실행할 수 있음
node {실행시킬 파일 이름)//폴더 안에있는 파일을 실행할 때
node 경로/{실행시킬 파일 이름)
경로가 복잡해질때는 패키지 스크립트를 이용하면 좋다.
package.json 파일안에 해당란에 작성해주고, 명령어 실행
"scripts" :{
"start": "node src/index.js" // 실행할 경로/파일 입력
}npm run start
모듈 시스템 이해하기
모듈이란?
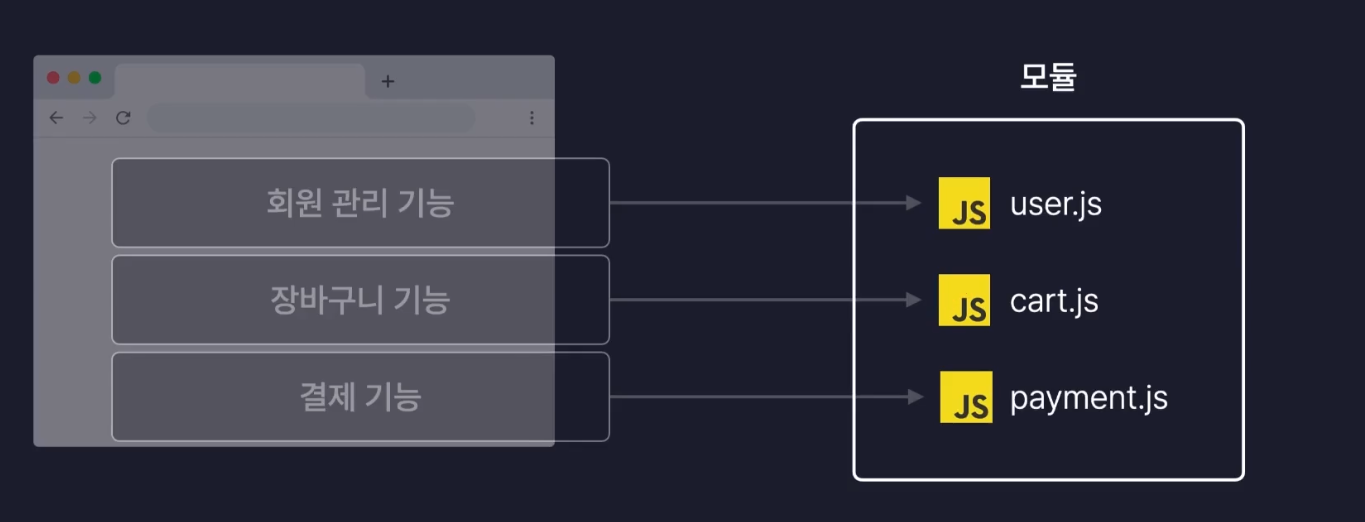
- 모듈을 다루는 시스템
- 기능별로 나누어진 각각의 자바스크립트의 파일을 모듈이라고 부름
- 모듈을 생성하고, 불러오고, 사용하는 등의 모듈을 다루는 다양한 기능을 제공하는 시스템

JavaScript의 모듈 시스템

Common Js(CJS)
모듈이라는 내장 객체에 exports라는 프로퍼티의 값으로 객체를 저장
객체안에 내보내고싶은 값을 넣어주면 됨
math.js
// math 모듈
function add(a, b){
return a + b;
}
function sub(a, b) {
return a - b;
}
module.exports = {
// add: add 로 작성해도 된
add, // 이름이 같다면 간단하게 작성가능
sub,
}-> commonJs 모듈 시스템에 의해서 add, sub 이 두개의 값이 math 모듈로부터 내보내지게 됨
내보내지게 된 값들은 다른 인덱스 같은 모듈에서 내장 함수인 require를 이용해서
모듈의 경로를 인수로 전달하여 불러와서 사용할 수 있음
index.js
const moduleData = require("./math");
console.log(moduleData.add(1,2)):
console.log(moduleData.sub(1,2)):
//콘솔 : 3 / -1
//구조분해할당 이용
const {add. sub } = require("./math");
console.log(add(1,2));
console.log(sub(1,2));
ES 모듈 시스템
- 리액트에서도 사용하고 CommonJs보다 최신방식임
Es 모듈 시스템을 사용하려면 package.js에 type을 추가해주어야함
"type" : "module"
math.js
// math 모듈
function add(a, b){
return a + b;
}
function sub(a, b) {
return a - b;
}
export = { add, sub };
index.js
import {add , sub} from "./math.js"; // .js 확장자까지 작성해야함
console.log(add(1,2));
console.log(sub(1,2));
추가적인 방법
math.js
// math 모듈
export function add(a, b){
return a + b;
}
export function sub(a, b) {
return a - b;
}
// math 모듈의 기본값으로 설정할 수 있음
export default function multiply(a, b) {
return a * b;
}
index.js
import multiply from "./math.js";
// import mul from "./math.js"; 기본 값을 불러올 때 이름을 아무렇게나 지정해서 불러올 수 있음
console.log(mul(2,3));
동일한 경로로부터 여러개의 임포트 문을 불러올 때는 합쳐서 사용 가능
import mul, {add, sub} from "./math.js";
라이브러리
라이브러리란?
프로그램을 개발할 때 필요한 다양한 기능들을 미리 만들어 모듈화 해 놓은 것
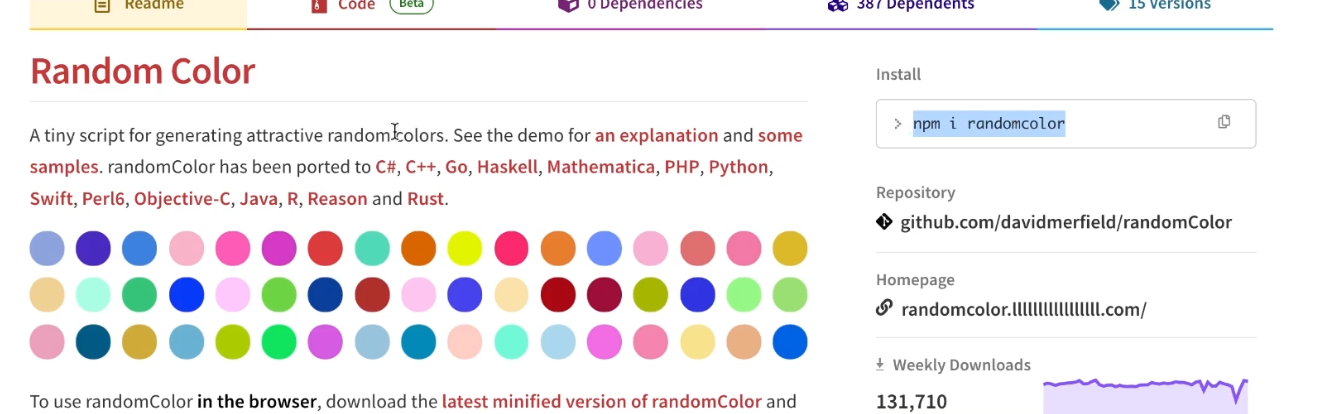
google - npmjs 사이트에서 라이브러리 검색
라이브러리 설치할때는 해당 라이브러리 우측에 install 명령어 복사해서 설치

라이브러리를 설치하면 package.json - dependencies 항목에 추가됨
node-modules : 설치한 라이브러리가 저장됨
package-lock.json : 패키지에서 사용하는 라이브러리들의 버전을 package.sjon보다 더 정확하고 엄밀하게 저장함
라이브러리를 불러올때는 import 사용하고, 라이브러리는 경로표기없이 라이브러리 명만 기입해서 불러옴
import randomColor from "randomcolor";
const Color = randomColor();
console.log(color);
'Frontend > Node.js' 카테고리의 다른 글
| [Node.js] Node.js란? (0) | 2024.06.10 |
|---|